Belajar Mengenal Interface Dasar Android dengan Android Studio Part III – Melanjutkan ulasan sebelumnya belajar mengenal interface part II dan belajar mengenal interface part I, kini kita melanjutkan pada komponen yang lain. Pada part ketiga ini kita akan melajutkan membahas beberapa Widget dan Containers. Berikut ulasan singkatnya :
#Widget
Radio Button
Radio Button digunakan untuk memberikan pilihan kepada pengguna pada suatu set tertentu. Ada pilihan lain untuk membuat sebuah optional ke pengguna yaitu dengan Spinner yang akan kita coba ulas pada ulasan selanjutnya. Berikut contoh sederhana penggunaan Radio Button :
Check Box
Hampir sama dengan Radio Button, Check Box juga digunakan untuk memberi pilihan pada pengguna namun disini pengguna dapat memilih lebih dari satu pilihan. Penerimaan pilihan dari Check Box dapat menggunakan method onCheckboxClick. Berikut contoh sederhana penggunaan Check Box dengan Android Studio :
Image View
Image View digunakan untuk menampilkan gambar. Gambar yang ditampilkan berasal dari source, utnuk di Android Studio biasa kita menempatkan gambar pada directory res/drawable atau res/mipmap. Kita menggunakan ImageView misalnya saat kita akan menapilkan sebuah ikon. Berikut sebuah contoh sederhana pengguaan ImageView :
Web View
Web View digunakan untuk menampilkan sebuah halaman web pada aplikasi Andoir kita. Webview akhir-akhir ini banyak digunakan karena kebutuhan penyedia situs-situs web ingin memberikan akses mudah kepada pengguna melalui sebuah aplikasi Android, dan solusi paling mudah adalah mengandalkan webview. Bila kita ingin menggunakan WebView perlu sedikit perubahan pada file Manifext yaitu ijin aplikasi untuk akses Internet. Kita akan coba menerapkan Webview pada ulasan selanjutnya. Berikut kode contoh sederhan penggunaan webview, halaman web akan muncul ketika aplikasi sudah kita jalankan dengan kode pemanggilannya.
#Cointaners
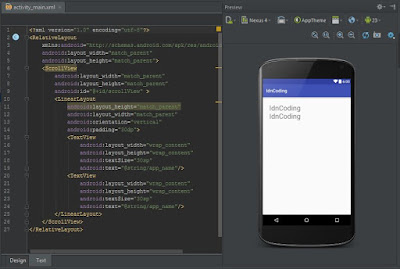
Scroll View
Seperti namanya scroll yang atau menggulir, container ini digunakan untuk menampung sebuah child yang dapat digulirkan secara vertikal. Tentu kita tau dalam perangkat yang ukuran layarnya terbatas pasti dibutuhkan scroll untuk konten yang banyak, dan scroll view merupakan container paling sederhana yang bisa digunakan. Berikut contoh sederhana penggunaan ScrollView :
List View
ListView merupakan container yang digunakan untuk memuat daftar item yang cukup banyak secara bergulir hampir sama dengan ScrollView namun dengan banyak kelebihan. Salah satu kelebihannya adalah aplikasi bisa lebih ringan dalam pengguaanya. Daftar item yang ditampilkan secara otomatis dimasukkan ke dalam daftar menggunakan Adapter yang mengambil konten dari sebuah array atau query database dan menempatkannya dalam daftar. Berikut kode sederhana bila kita ingin menggunakan ListView, namun untuk implementasi secara menyeluruh akan diulas pada ariktel selanjutnya:
Masih banyak lagi komponen selain yang sudah disebutkan pada ulasan ini. Silahkakn saja buka editor layout pilih Design pada bagian bawah dan jangan pernah takut mencoba. Untuk tema ulasan ini kita hanya fokus pada materi desain interface atau hanya pada file xml saja. Implementasinya untuk tiap komponen akan coba kita terapkan dalam sebuah project belajar sederhana. Semoga ulasan ini dapat bermanfaat dan nantikan ulasan menarik lainnya. Mari kita tetap belajar dan terima kasih tetap bersama idnCoding.






EmoticonEmoticon